🎯 この記事でできること
- 公式用語をかみ砕いて、わかりやすい呼称で解説
- まずは画面構成だけ押さえて最速で慣れよう
- Power Appsエディタ画面を4つに分けて理解できる
- レフトメニュー ※公式にここをまとめた呼び名はなし!
- キャンバスエリア
- プロパティペイン
- プロパティリスト+数式バー
はじめに
エディタ画面を見たときの「どこがなんだって?」
私も普段はExcelとか社内の自動化ツール(UiPathやPAD)を扱っているから
「DXツールのエディタって概念大体 おなじやん?」って甘く見てたんです。
Power Appsを開いた瞬間…手が止まりました。
「え、最初どこを触ればいいんです…!?」
別世界やないかい。
大人しく、初心者向け動画を見て基礎を学びました。
「とりあえずここだけ押さえれば動かせる!」
というポイントに絞って、画面を4つのエリアに分けてまとめました。
—————–
画面を見て「開発心が萎えそう…。」と感じた方も多いはず。
安心してください!私が先に沼ってあれこれ試しておきました!
一緒に頑張っていきましょ~。
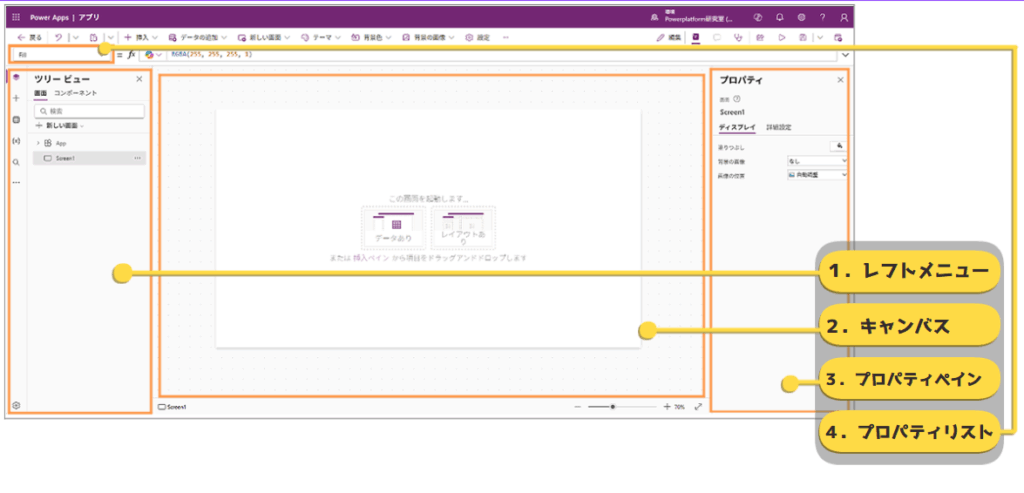
画面全体マップ
まずは Power Apps エディタ画面をざっくり見渡そう!
下のキャプチャに ❶~❹ の番号を振っています。

①~④のざっくり解説!
①レフトメニュー(画面管理)
ここは画面管理ができる!
Appsを動かす部品とかデータを管理したりするときに使う
- 部品
アプリのスクリーン(ページ)や、ボタンなどのコントロール - データ
SharePointリストやオンラインExcelなどアプリが使うデータソース
他にも細かいアイコンが見えてると思いますが、今回は後回しでOK!
→ 詳しくは別記事で!
②キャンバスエリア(コントロール配置)
実際のアプリの画面になるところ!
レフトメニューの[+アイコン(挿入)]からコントロールを配置
ここで実際にコントロールを配置してアプリを開発していくよ!
③プロパティペイン(基本設定)
キャンバスに置いたコントロールの基本操作を設定できるところ!
色・フォント・サイズなど、ざっくり見た目を変えられる
最初は[ディスプレイ]タブだけ押さえれば大体OK
④プロパティリスト+数式バー(詳細設定)
コントロールによって設定できる関数がすべて書いてあるところ!
コントロールの全プロパティと関数が並ぶ場所
初心者は「OnSelect」だけ覚えればまず動かせる!
①~④の触り方!
■ 基礎ステップ(超ざっくり)
- レフトメニューの「+アイコン(挿入)」からコントロールを選択
- キャンバスエリアにドラッグ&ドロップ
- プロパティペインかキャンバス内で見た目をサクッと設定
- プロパティリスト(数式バー)で動きをチョイ書き
実践ワーク:1分で動く超ミニアプリを作ろう!
■ 作成手順
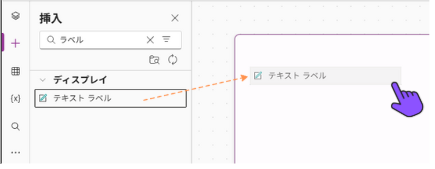
- テキスト ラベルをキャンバスに配置
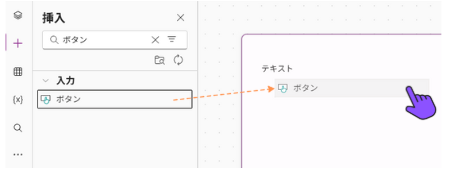
- ボタン をキャンバスに配置
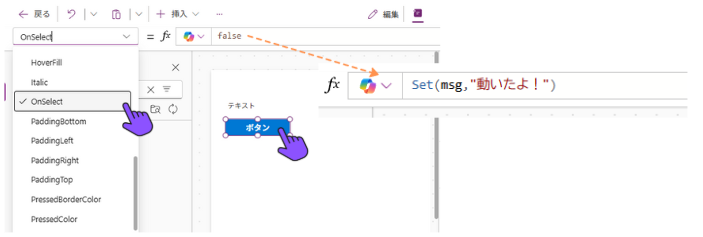
- ボタン を選んで、プロパティリストの OnSelect に以下をコピペ
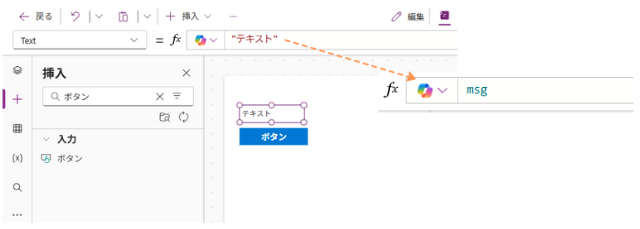
Set(msg,"動いたよ!“) - テキスト ラベル の Text プロパティに
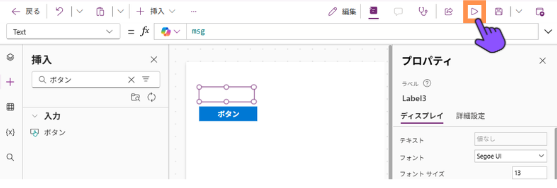
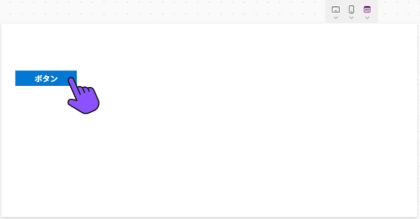
msgを入力 - 画面上部の ▶︎(プレビュー)ボタンを押して、Button をクリック!
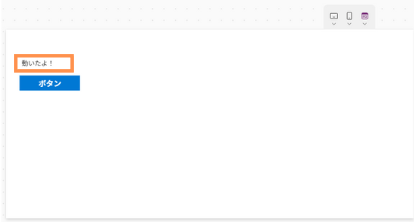
→ Label の文字が変わったら成功!🎉
■ 作成手順 /解説
テキスト ラベルをキャンバスに配置

ボタン をキャンバスに配置

ボタン を選んで、プロパティリストの OnSelect に以下をコピペ
Set(msg,"動いたよ!“)

テキスト ラベル を選んで、 Text プロパティに msg を入力
「テキスト」の文字が消えるけど、気にしないでね。
ボタンを押す前はまだ、msgっていう変数に何も入ってないからそれで正解!

画面上部の ▶︎(プレビュー)ボタンを押して、Button をクリック!
→ Label の文字が変わったら成功!🎉



まとめ
ここまでで あなたができるようになったこと!
- Power Appsエディタの4大エリアを見渡せるようになった
レフトメニュー/キャンバス/プロパティペイン/プロパティリスト - キャンバス上にコントロールを配置し、大きさ・位置を調整する方法を体得
- プロパティリストでテキストラベルの文字や、ボタンクリックの動作を変更
- ボタンのOnSelect 式を記述して、
テキストラベルの表示を動的に変える「動くアプリ」を1分で作成!
つまり!
「画面構成を押さえる → 配置する → 見た目を変える → 動かす」
の最速ワークフローを体験できたはず!
これで「Power Appsって何を触れば動くか」が明確になったね!
次回はこの上で、もっと複雑なコントロール操作(ギャラリー/フォーム)やデータ連携にチャレンジしてみよう!
📢 次回記事
→【Part2】「Appsって何ができる?」ギャラリー&フォームでデータ連携を体験【初心者向け
※準備中

